@model IEnumerable<Orders.Order>
@{
var cities = Orders.GetCities().ToValues();
ControlOptions optionsModel = ViewBag.DemoOptions;
ViewBag.DemoSettings = true;
var layoutDefinition = optionsModel.Options["Layout Definition"].CurrentValue;
}
@if (layoutDefinition == "Traditional")
{
<c1-multi-row id="ovMultiRowTraditional" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group colspan="15">
<c1-multi-row-cell binding="Id" header="ID" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
<c1-multi-row-cell binding="Customer.Zip" name="CustomerZip" header="Zip" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" />
<c1-multi-row-cell binding="Customer.Phone" name="CustomerPhone" header="Customer Phone" />
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" />
<c1-multi-row-cell binding="Shipper.Phone" name="ShipperPhone" header="Shipper Phone" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@if (layoutDefinition == "Compact")
{
<c1-multi-row id="ovMultiRowCompact" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Shipper" colspan="2">
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" colspan="2" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" width="200" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" width="100" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@if (layoutDefinition == "Detailed")
{
<c1-multi-row id="ovMultiRowDetailed" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" class="id" colspan="2" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" colspan="2" />
<c1-multi-row-cell binding="Date" header="Ordered" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" colspan="2" />
<c1-multi-row-cell binding="Customer.Phone" name="CustomerPhone" header="Customer Phone" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
<c1-multi-row-cell binding="Customer.Zip" name="CustomerZip" header="Zip" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Shipper">
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" width="*" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@section Settings{
@Html.Partial("_OptionsMenu", optionsModel)
@if (layoutDefinition == "Traditional")
{
<p>@Html.Raw(MultiRowRes.Index_Text0)</p>
}
@if (layoutDefinition == "Compact")
{
<p>@Html.Raw(MultiRowRes.Index_Text1)</p>
}
@if (layoutDefinition == "Detailed")
{
<p>@Html.Raw(MultiRowRes.Index_Text2)</p>
}
}
@section Summary{
<p>@Html.Raw(MultiRowRes.Index_Text3)</p>
}
@section Description{
<p>@Html.Raw(MultiRowRes.Index_Text4)</p>
<p>@Html.Raw(MultiRowRes.Index_Text5)</p>
<p>@Html.Raw(MultiRowRes.Index_Text6)</p>
<p>@Html.Raw(MultiRowRes.Index_Text7)</p>
<h3 class="semi-bold">@Html.Raw(MultiRowRes.Index_Text12)</h3>
<p>@Html.Raw(MultiRowRes.Index_Text8)</p>
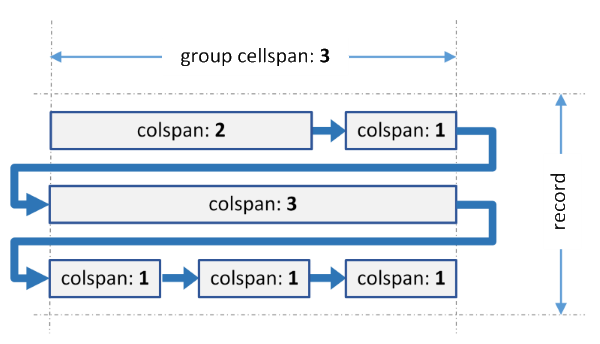
<p>
@Html.Raw(MultiRowRes.Index_Text9)
<img src="@Url.Content(MultiRowRes.Index_Text13)" />
</p>
<p>@Html.Raw(MultiRowRes.Index_Text10)</p>
<p>@Html.Raw(MultiRowRes.Index_Text11)</p>
}